CSS as a Service
We take over your CSS coding
by combining cutting-edge technology
and crowdsourced human expertise
so you can focus on programming.















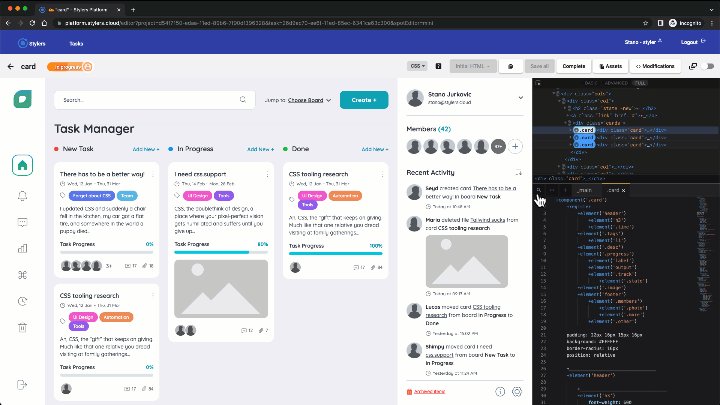
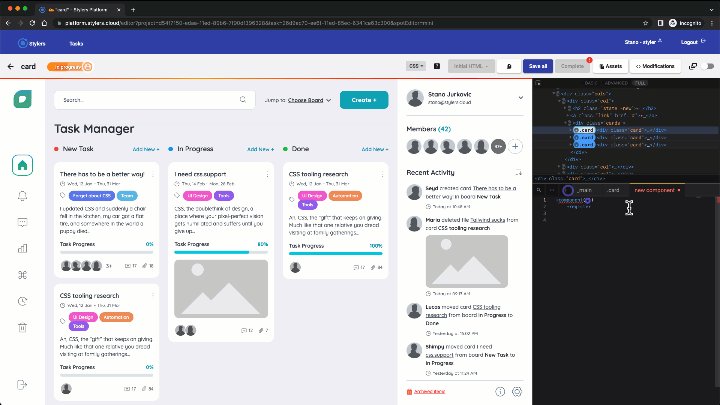
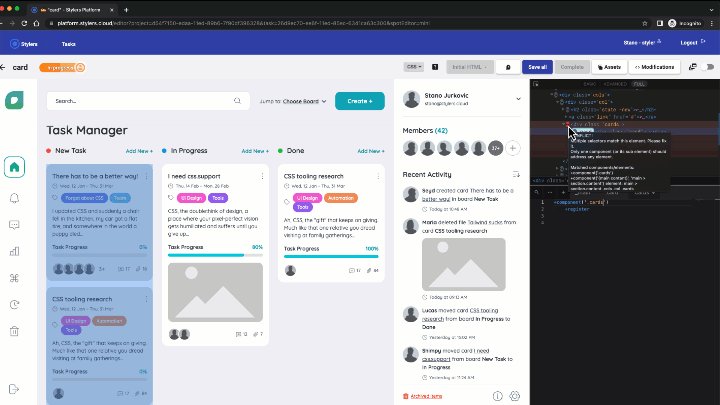
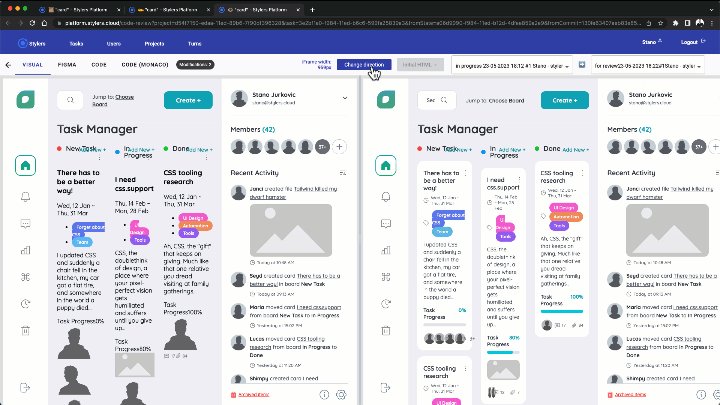
video example
video example
video example
video example
You make it work
You make the store functional and then submit the screens for styling. Without writing a line of CSS, you can go work on another project knowing that we will take care of the styling.
We apply the design
No matter how big or complex the store is, you will get responsive, pixel-perfect, component-based, maintainable, and reviewed CSS in a few days. You will also get suggestions for improving your HTML and all assets ready to download and deploy.
Never-ending support
If any part of the store ever needs a visual update, submit a new design, and we will implement it.
video example
You make it work
You do the programming in your framework of choice just as you're used to, but instead of writing CSS, you create tasks - prompts including what needs styling and what is the design to be applied.
We apply the design
When a task is done, you'll see the result applied right within your project - even on localhost - without letting anyone into your code. We will keep your CSS responsive, component-based, self-documented, and thoroughly reviewed, no matter how large the project gets.
Never-ending support
Whether you need new screens, components, or bug fixes - today, tomorrow, or a year from now - we will make it happen.
video example
You make it work
Every development in your project starts with a new component in your UI kit. You may create them from scratch or use an existing library and framework. Either way, making those components pixel-perfect is no fun. Starting today, all it takes is submitting the component for styling with the design to be applied.
We apply the design
No matter how many variants or contexts there are for the component, we will keep your CSS responsive, pixel-perfect, maintainable, and thoroughly reviewed.
Never-ending support
Sometimes you use a component in your product and a code you probably never touched breaks it. Instead of bugfixing, you only need to submit a new task, and we'll fix it for you.
You need to keep going
The state of your CSS is slowing down the development, but you don't have the time to refactor that ancient codebase. You need to work on new features, but CSS makes it painful. You're hoping that Tailwind or CSS in JS might help you keep it simple, but rewriting it is a big project with an uncertain outcome.
We take away the pain
No matter how complicated your code is, we've seen worse. Technology alone won't fix it, but our specialists using our methodology and tooling can refactor even the messiest CSS into a component-based, self-documented, and thoroughly reviewed codebase.
Never-ending support
When the work is done, we're here to support you if needed or take over your CSS development for good.
We understand your needs

CEO | Business lead
"I need my company to grow, but hiring developers is getting harder every day."
How do we keep increasing our capacity without hiring ?
Superpower your current team by letting them focus on high-value-adding activities while we take care of the code they don't like writing and increase their capacity today.

CTO | Tech lead
"My team's development speed is dropping when I really need it to grow."
How do I remove CSS from my list of bottlenecks ?
Automate CSS development with a solution that is flexible to your setup, scalable, standardized, well documented, and can be implemented in minutes without letting anyone into your codebase.

Developer
"CSS is a headache I'd rather avoid."
How do I use AI to write CSS instead of me ?
Keep your focus on programming and let someone else take care of the frustrating stuff, like fixing visual bugs and writing pixel-perfect, component-based, responsive, and well-documented CSS code.

Project | Product manager
"I'm struggling to meet impossible deadlines."
How do I get my projects back on track without bigger budgets ?
Double your team's capacity with a solution that you can turn ON/OFF as you need, one that scales easily, always meets deadlines, operates 24/7, has no sick days, and takes no vacations.
Here is how it works
Integrate in 10 seconds
Depending on your needs, there are three simple ways to start using stylers.cloud in under a minute:
- add our code snippet to your HTML code, or
- add our code snippet to the store administration, or
- run our code snippet in the console
We have a more complex solution for complex projects: CSS code mirroring through GitHub. In all methods, we don't access your codebase or store administration.
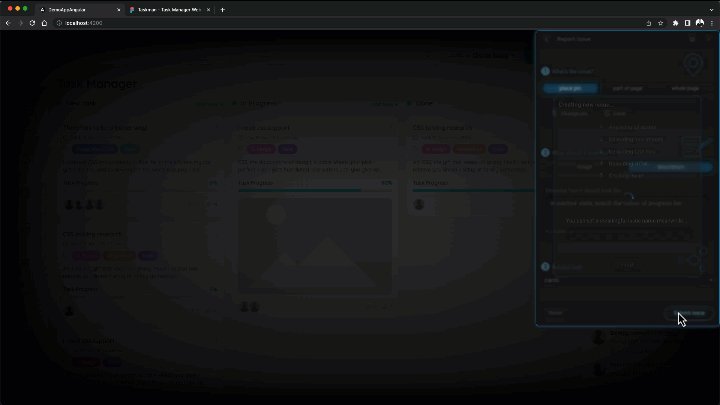
Order in 30 seconds
Instead of writing any CSS, you open our prompt tool right within your development environment and:
- select what needs styling
- add a design link
- submit
After you submit, you can optionally change the default task name and urgency.
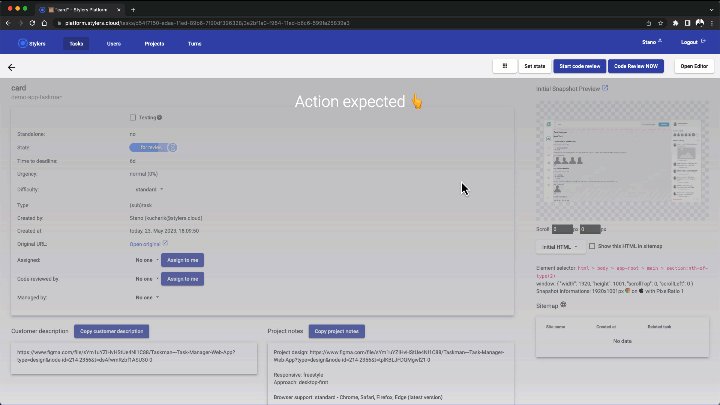
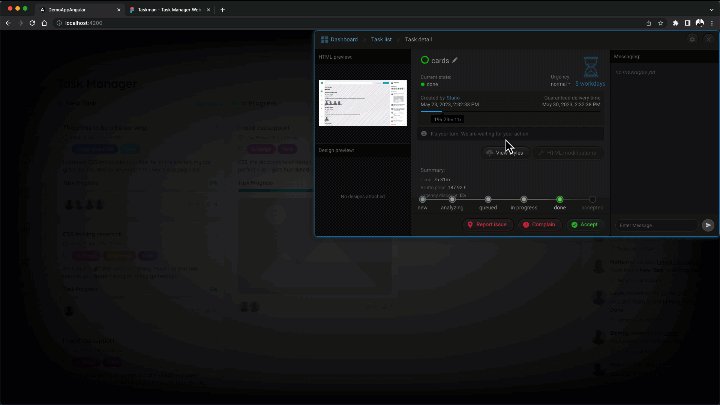
Check the result
When you get notified that the task has been completed, you can
- check the visual result and the code
- implement any suggested HTML modifications
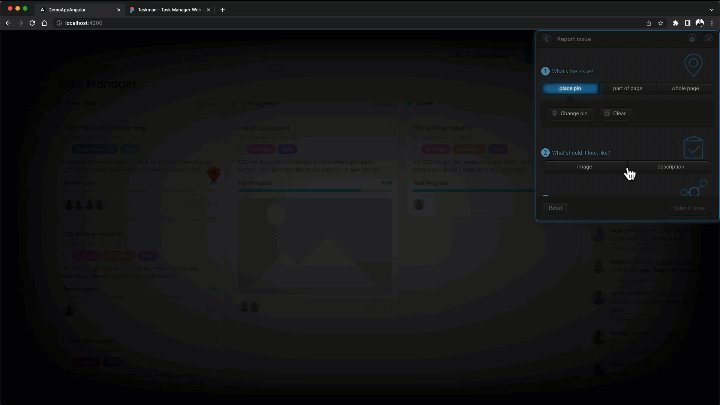
- submit any issues for further styling or fixing
All of this happens right within your development environment without having to download or in any way manually apply the code to check the result.
Deploy or download the code
Whenever you want to deploy your styles, you can
- download styles and assets (highest level of control), or
- use our CDN link for styles and assets (easiest option), or
- just hide our prompt tool for quick reviews with clients
Complex projects use CSS code mirroring through GitHub, which gives you complete control without anyone accessing your codebase.
Behind the scenes
By this point, you've got to be curious about how it works on our end, so here is some of the magic.
You care about quality
You have your share of experience with visual bugs. You also know with certainty that the more people work on the same code, the buggier it tends to get. Add junior coders into the mix, and you've got a disaster waiting to happen. So we get why you're skeptical about our offer. To make sure we don't let you down and run out of business, we've crafted a four-tier Quality Assurance system:
Over the past ten years, we've developed and perfected SPOT CSS - an open-source methodology and framework that had three non-negotiable prerequisites:
- Enable an infinite number of contributors to work on a project's CSS without compromising the quality of the final codebase.
- Guarantee that whoever takes on a task can read and comprehend the code of any project, regardless of its scale or the number of contributors, as if they had written it themselves.
- Ensure that anyone performing a task will write virtually identical code to anyone else assigned the same job.
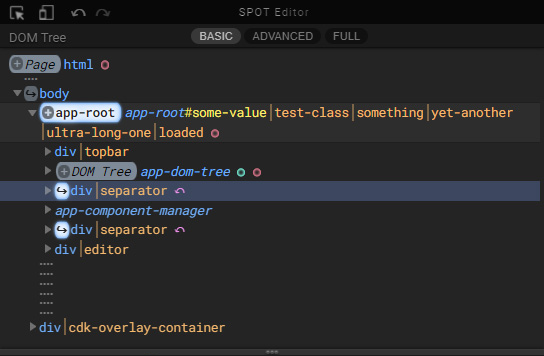
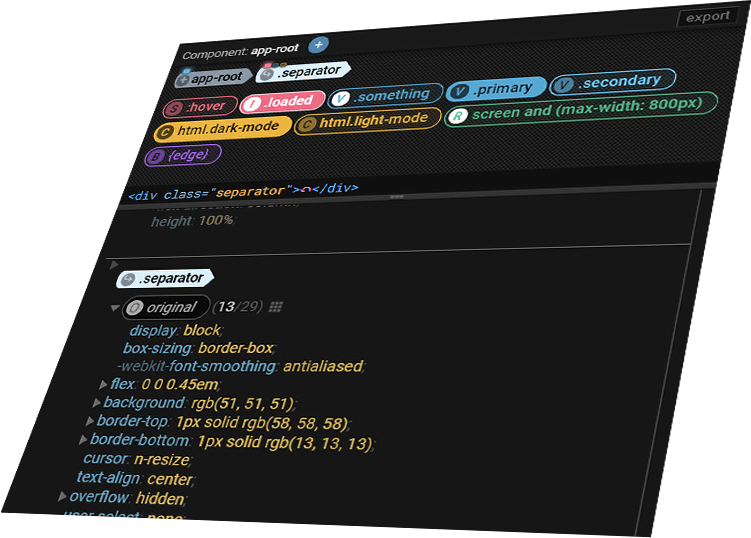
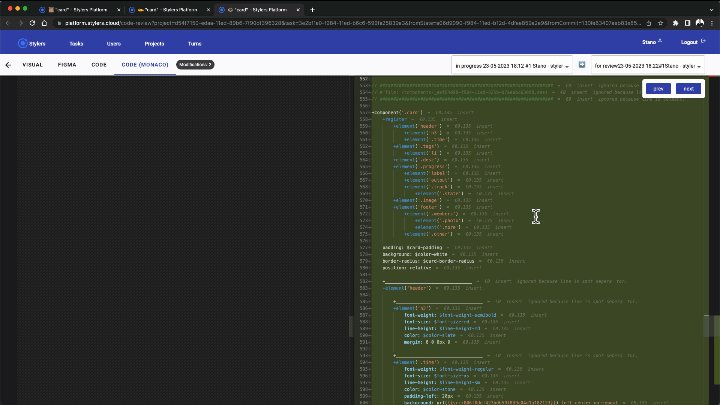
We've designed an editor to make it easier for our stylers to adhere to the methodology. Our SPOT Editor enforces particular standards, generates boilerplate code, and provides transparency in the overall structure and coverage of the SPOT CSS code.

On top of our preventive approach to minimizing potential errors, we also subject every line of code our customers receive to two levels of thorough reviews. Besides the code, we visually inspect outputs across all standard and customer-required devices and browsers.

Zero bugs policy sounds fantastic until you get the bill for such a thoroughly preventive process. Also, no matter how perfect the service is, you will still have a coder, designer, and manager looking at the result. So rather than making every task more expensive by adding another checkpoint, we have made it easy for you to report issues that we fix almost instantly. We are also creating new tools that help with spotting, reporting, fixing, and preventing similar bugs in the future.

Why?
There are 5 million people trying to get into software development. These aspiring developers spend over 40 hours per month learning and practicing, but 60% never find a job. That's over 120 million hours of productivity lost every month.
Meanwhile, more than 2 million developers spend over 60 hours a month writing CSS - a task that most don't enjoy or are overqualified for. That is another 120 million hours spent inefficiently every month.
The crazy part? You don't need to be a programmer to write CSS. In fact, juniors are often better at it since they've just studied all the new stuff. Let's be honest - what was the last time you updated your CSS knowledge?
So, here's the deal: if you're willing to let go of something you don't like doing, we can turn that into an income and a chance for talented folks all over the world who are striving to get started.


Our mission


Pricing
With our Pay-as-you-go plan, you receive a monthly invoice for all tasks you submitted, reviewed, and approved.
Want to test the waters? We offer up to 20 Anubis-Hours to future customers and promoters.
Required delivery time:
- 24 hours +100%
- 3 days +50%
- 5 days
- 10 days -20%
You decide the maximum completion time for every task, and we guarantee on-time delivery.
There is no limit to the scope of a task or the number of tasks you can create simultaneously. You can submit a whole landing page, or twenty, and we ensure they are all delivered the next day if you so desire.
Remember, this is the maximum time – most standard tasks are typically delivered within just a few hours.
What is an Anubis-Hour?
Anubis-Hour is the amount of styling a senior developer can do in one hour.
Anubis, our AI model , calculates the worth of work based on the operations performed on a task taking into account its specific context.
Named after an ancient Egyptian god who ensured the fairness of the afterlife judgment process, Anubis brings a similar level of precision and accuracy to our operation.

How does it work:
With CSS, there are usually limited ways to get the job done. Our SPOT Editor further reduces this variability.
If the output is correct and there are no unnecessary operations or lines of code (we use a separate process & tooling to judge this), our model calculates the value of the operations, irrespective of the time taken.
Anubis calculates the value based on data generated by our top stylers, benchmarked against the optimistic time estimates of our customers.
Why is it essential:
The traditional method of calculating development price - based on hours spent - is flawed.
Charging based on hours spent creates a disconnect between the people performing the task and the customer: customers want to minimize hours, while developers or their employers want to maximize them. This situation is stressful for developers, especially those earlier in their careers.
The Anubis-Hour system guarantees customers pay the same amount regardless of the styler's time efficiency. This transparency offers customers predictable costs while allowing us to nurture promising developers without unnecessary pressure. Our stylers are free to research and experiment, and our customers never bear educational costs. Meanwhile, we ensure timely, bug-free delivery.
By aligning incentives, this system fosters efficiency, creates opportunities, and rewards growth - for everyone involved.

Editor release soon
Imagine your DOM inspector but supercharged. The SPOT editor is just that – a powerful tool that helps you and your team stick to SPOT CSS methodology, revolutionizing how you write sustainable CSS.
Don't miss the opportunity to be among the first to experience it.